 |
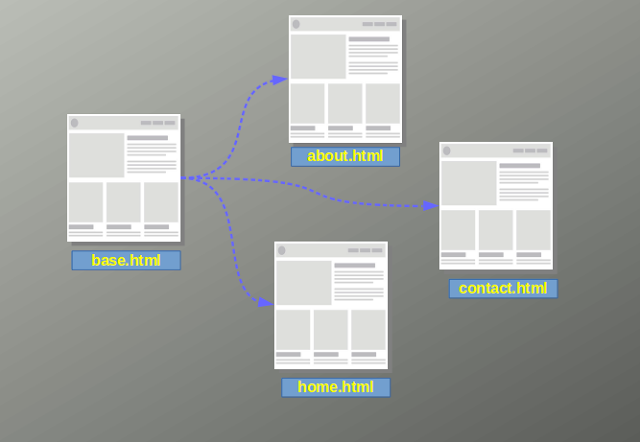
| django template inheritance |
- Generally we develop websites to show our products or services to customers all over the web.
- Our customers only can find our services or products through search engines like Google, Yahoo, Bing, etc.
- We/Owner of website register his/her website at search engines to crawl and index our products in the search engine's database.
- The indexed products appears in the customers search when they search in search engines.
- Based on the meta data, web page content and speed of the web page(load time) search engine will give rank to our web page.
- In order to get good rankings in search engines we need to develop our django templates by considering above factors.
- To reduce the code and to increase the maintainability we use template inheritance in django templates.
head Tag:
- Inside head tag we provide information like web page title, search key words, web page description.
- Above information is useful for search engines. When search engines crawl our web page they look for information inside head tag.
- It will help us to index our products or services in search engines.
- It works fine but It would be better if we have a good speed in page loading. This would certainly help us to get better rankings in search engines.
- web page loads and applies the styles from style sheet resources.
- In order to get style sheets browser will send a request to the resource server. If server takes more time if the resource size is more.
- To reduce the size of style sheets/resources we use compressor tools like "django compressor".
- It will reduce stylesheet(css) size so that server can serve it quickly.
- It's a best approach not to load the javascript resources inside the head tag.
Body Tag:
- Inside the body tag we display our information like our services and products to the customer.
- It's a best approach to load the javascript resources just before the end of body tag.
- This will improve the page displaying time and It's better to compress the javascript also by using the "django compressor" tool.
Let's design the base template structure:
{% load compress %}
<!DOCTYPE html>
<html>
<head>
<title> {% block title %} Learn Html {% endblock %}</title>
{% block metadata %}
<meta charset="utf-8">
<meta name="description" content="easy way to learn HTML">
<!-- other html tags here -->
{% endblock %}
{% block cdn_css %}
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
{% endblock %}
{% compress css %}
{% block local_css %}
<link rel="stylesheet" href="{% static 'css/main.css' %}">
{% endblock %}
{% block internal_css %}
<style>
body{
color: black;
}
</style>
{% endblock %}
{% endcompress %}
</head>
<body>
{% block content %}
Main content
{% endblock %}
{% block cdn_js %}
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- other cdn javascript links -->
{% endblock %}
{% compress js %}
{% block local_js %}
<script src="{% static 'js/main.js' %}"></script>
<!-- other cdn javascript links -->
{% endblock %}
{% block internal_js %}
<script type="text/javascript">
console.log(" I'm working...")
<!-- extra script -->
</script>
{% endblock %}
{% endcompress %}
</body>
</html>
title Block:
Title will change from page to page. After extending or inheriting the base.html we can override the title block to define our page title.
metadata Block:
Metadata also changes page to page we can also override/overload it by defining the block in inherited page.
cdn_css Block:
This block is used to link the cdn css files from could that will be used to style the page. Do not include the all css files in base.html file.
local_css Block:
This block is used to link our local external css files. This should be defined below the cdn_css block because we may override/overload styles of cdn css files.
internal_css Block:
Some times we also need internal styles for every page. In this kind of scenarios we can override/overload the internal_css block.
content Block:
This block is used to render our main HTML content.
cdn_js Block:
Some times we use external javascript plugins in some of the pages. If it it the case then override/overload cdn_js block.
local_js Block:
We use this block to link our local javascript libraries to the page. This will improves the page structure.
internal_js Block:
In many cases we write internal javascript. For this type of cases we can override/overload "internal_js" block.
what is the use of writing css blocks inside "compress" tag ?
If we write javascript block inside the compress tag then django
compressor will gather all the css data and minimizes it.
Note: do not include cloud css links inside "compress" tag block.
Note: do not include cloud css links inside "compress" tag block.
what is the use of writing javascript blocks inside "compress" tag ?
If we write javascript block inside the compress tag then django compressor will gather all the javascript data and minimizes it.
Notes:
Notes:
- Do not include cloud javascript or css links inside "compress" tag block.
- Use "{{ block.super }}" to inherit the content from the block in base.html.
